SharePoint 2010 Client Object Model: Introduction
An overview of the Client Object Model in SharePoint 2010.
Introduction
In this article I would like to discuss about the Client Object Model feature of SharePoint 2010.
Overview
Client Object Model is a new feature of SharePoint 2010. It provides features
to program against a SharePoint site using .NET Managed Code or JavaScript.
The Client Object Model provides almost all the programming features
of the Server Object Model plus advantages
in deployment. The Client OM (Client Object Model) is being used as the
core programming aid for SharePoint 2010 and thus widely used in
the market.
Advantages
- Less Deployment Hassles: Using Client OM, you do not need to install the components required by
the Server Object Model. Thus Client OM provides much ease to the end user.
- Language Flexibility: We can use the following languages to work with
the Client OM:
- Microsoft .NET
- Silverlight
- ECMA Script (JavaScript /JScript)
- Query Speed Optimizations: In the Client OM, reduced network traffic is attained using Query Optimizations. Thus the
user will feel reduced round trips and other advantages like paged results, etc.
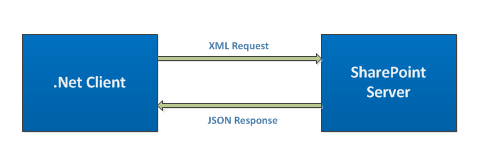
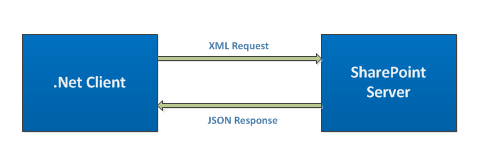
How it works?
The Client OM works by sending an XML Request. The server will return
a JSON response which is converted to the appropriate Object Model.

Supported Languages
Following are the programming language/platforms supported for Client Object Model:
- .NET Languages (C#, VB.NET etc.)
- Silverlight
- Scripting Languages (JavaScript, Jscript)
Core Assemblies
There are two assemblies to be referred for working with the Client Object Model.
- Microsoft.SharePoint.Client.dll
- Microsoft.SharePoint.Client.Runtime.dll
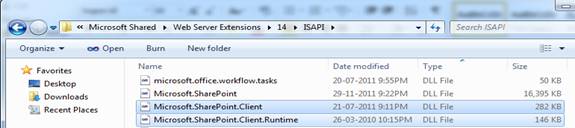
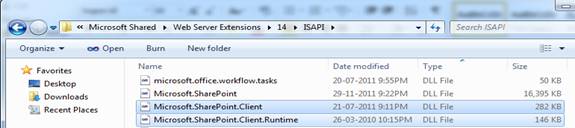
These assemblies can be found in the 14 Hive folder:
%ProgramFiles%\Common Files\Microsoft Shared\web server extensions\14\ISAPI.

Classes inside Client Object Model
In C#, comparing with classes of the Server Object Model, we can see that Client Object Model has similar classes with
a suffix in the namespace and no
SP prefix in the class name.
For example:
SPSite in the Server Object Model is represented in
the Client OM as
Site with namespace
Microsoft.SharePoint.Client.
Client Object Model
|
Server Object Model
|
Microsoft.SharePoint.Client.ClientContext
|
SPContext
|
Microsoft.SharePoint.Client.Site
|
SPSite
|
Microsoft.SharePoint.Client.Web
|
SPWeb
|
Microsoft.SharePoint.Client.List
|
SPList
|
Example
Following is an example of retrieving a list from the server using Client OM:
 Collapse | Copy Code
Collapse | Copy Code
ClientContext context = new ClientContext("http://hp");
List list = context.Web.Lists.GetByTitle("Tasks");
context.Load(list);
context.ExecuteQuery();
Console.WriteLine(list.Title);
Console.ReadKey(false);
I should remark something about the above code:
- Even though there are multiple calls, they are not sent to the server until
ExecuteQuery() is called.
- Network round trips between the client and server are reduced by combining multiple calls into one.
- Object Identity is used to setup the queries. Object Identities are
those which refer to the Server Object Model. Object Identities are
valid only for the current client context.
More Examples with Client Object Model
Here I would like to list some examples using the Client Object Model. For starting with the examples, please do the following:
- Create a Windows Application
- Change the Target Framework to .NET 4.0
- Add reference to Microsoft.SharePoint.Client, Microsoft.SharePoint.Client.Runtime
Before continuing with the examples, please ensure the site has valid data items in the
Tasks list. We will be changing the data items during our session.
1. Get List Items
Here we are querying the list items of the
Tasks list.
 Collapse | Copy Code
Collapse | Copy Code
ClientContext context = new ClientContext(ServerText.Text);
List list = context.Web.Lists.GetByTitle("Tasks");
CamlQuery query = new CamlQuery();
query.ViewXml = "<View/>";
ListItemCollection items = list.GetItems(query);
context.Load(list);
context.Load(items);
context.ExecuteQuery();
After executing the code, the result can be stored into a
DataTable as shown below.
 Collapse | Copy Code
Collapse | Copy Code
DataTable table = new DataTable();
table.Columns.Add("Id");
table.Columns.Add("Title");
foreach (ListItem item in items)
table.Rows.Add(item.Id, item["Title"]);
datagrid.DataSource = table;
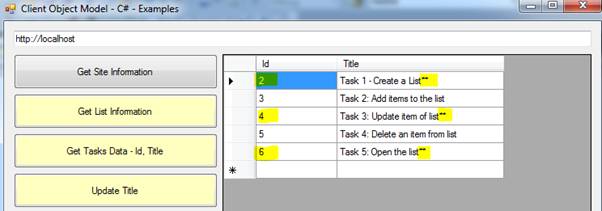
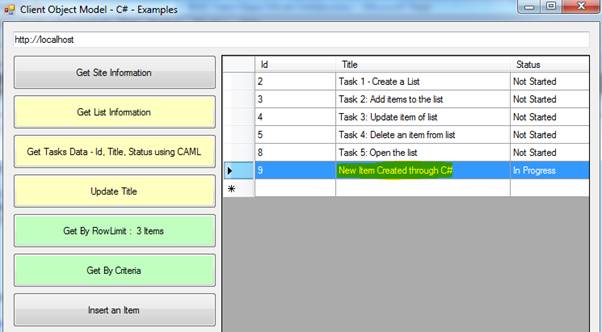
On my machine, the data retrieved is shown below:

2. Update List Items
Here I would like to show the modification code. All the titles are appended with two asterisks whose IDs are even number.
 Collapse | Copy Code
Collapse | Copy Code
ClientContext context = new ClientContext(ServerText.Text);
List list = context.Web.Lists.GetByTitle("Tasks");
CamlQuery query = new CamlQuery();
query.ViewXml = "<View/>";
ListItemCollection items = list.GetItems(query);
context.Load(items);
context.ExecuteQuery();
foreach(ListItem item in items)
if ((item.Id % 2) == 0)
{
item["Title"] += "**";
item.Update();
}
context.ExecuteQuery();
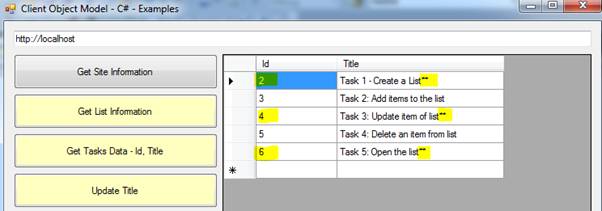
After executing the query, please refresh the data grid using the Get Data button. You can see the following result.

You can see that the Titles are modified for those with even number IDs.
3. Get By Row Limit
Here we can experiment with the
RowLimit tag inside CAML queries. You can note that while accessing
the list we are actually using a
CAMLQuery class instance. Inside the
query it is possible to set the
RowLimit tag as well.
The
RowLimit tag restricts the number of items retrieved
from the server. Thus we can save a lot of bandwidth by reducing the
rows while doing search.
 Collapse | Copy Code
Collapse | Copy Code
ClientContext context = new ClientContext(ServerText.Text);
Web web = context.Web;
List list = web.Lists.GetByTitle("Tasks");
CamlQuery query = new CamlQuery();
query.ViewXml = "<View><RowLimit>3</RowLimit></View>";
ListItemCollection listItems = list.GetItems(query);
context.Load(listItems);
context.ExecuteQuery();
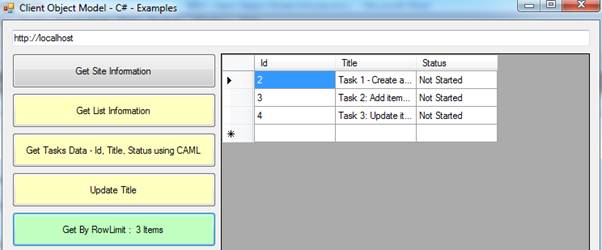
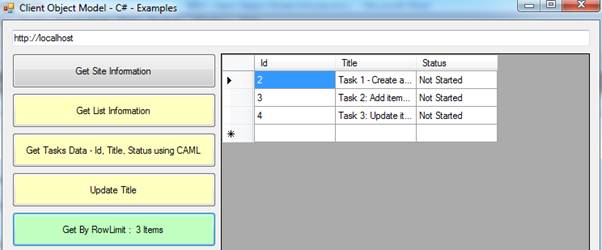
You can see that the
RowLimit is set to 3. On executing the query and displaying the results to a data grid, you can see
three items as shown below.

4. Get By Search Criteria
Now we can try selecting the list items using the search criteria.
Here we are trying to get the items of Status as ‘In Progress’.
 Collapse | Copy Code
Collapse | Copy Code
ClientContext context = new ClientContext(ServerText.Text);
List list = context.Web.Lists.GetByTitle("Tasks");
CamlQuery query = new CamlQuery();
query.ViewXml = @"<View>
<Query>
<Where>
<Eq>
<FieldRef Name='Status'/>
<Value Type='Text'>In Progress</Value>
</Eq>
</Where>
</Query>
</View>";
ListItemCollection listItems = list.GetItems(query);
context.Load(listItems, items => items.Include(
item => item["Id"],
item => item["Title"],
item => item["Status"]
));
context.ExecuteQuery();
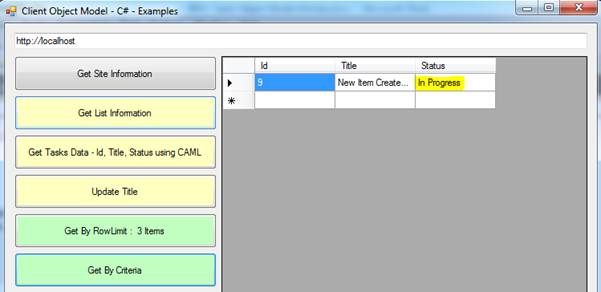
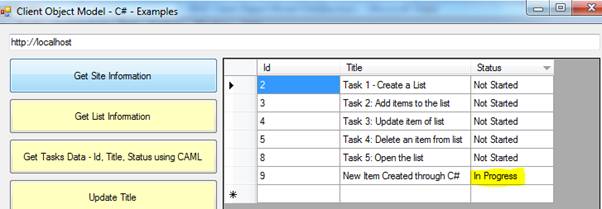
On executing the code above, you will get the results filtered by the Status field.

5. Insert an Item
Here we can try inserting a new item into the Tasks list.
 Collapse | Copy Code
Collapse | Copy Code
ClientContext context = new ClientContext(ServerText.Text);
Web web = context.Web;
List list = web.Lists.GetByTitle("Tasks");
ListItemCreationInformation newItem = new ListItemCreationInformation();
ListItem listItem = list.AddItem(newItem);
listItem["Title"] = "New Item Created through C#";
listItem.Update();
context.ExecuteQuery();
You can see that we are using a new class named
ListItemCreationInformation along with the
ListItem class. This information will be recorded and passed to the server
once the
ExecuteQuery() method is called.
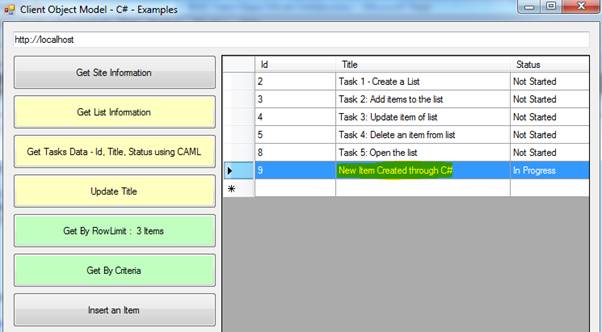
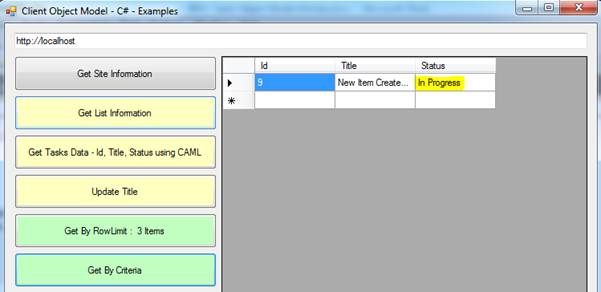
On executing the above code and retrieving the results, you can see the output as below:

6. Update an Item
The Update operation is next in the series of the CRUD pattern. Already we have seen updating the Title. Here you can see
how to update the Status.
 Collapse | Copy Code
Collapse | Copy Code
ClientContext context = new ClientContext(ServerText.Text);
List list = context.Web.Lists.GetByTitle("Tasks");
CamlQuery query = new CamlQuery();
query.ViewXml = "<View/>";
ListItemCollection listItems = list.GetItems(query);
context.Load(listItems);
context.ExecuteQuery();
ListItem item = listItems[listItems.Count - 1];
item["Status"] = "In Progress";
item.Update();
context.ExecuteQuery();
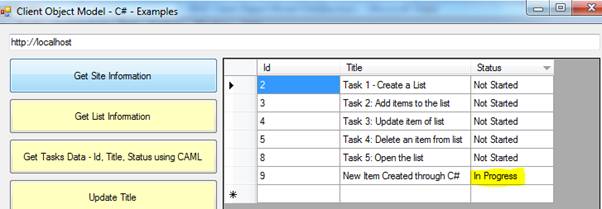
On executing the code, you can see that the last item was updated.

7. Delete an Item
Now we can try deleting an item from the List. Here is the code to achieve that.
 Collapse | Copy Code
Collapse | Copy Code
ClientContext context = new ClientContext(ServerText.Text);
List list = context.Web.Lists.GetByTitle("Tasks");
ListItemCollection listItems = list.GetItems(new CamlQuery() { ViewXml = "<View/>" });
context.Load(listItems);
context.ExecuteQuery();
listItems[listItems.Count - 1].DeleteObject();
context.ExecuteQuery();
We need to call the
DeleteObject() method of the item followed by the
ExecuteQuery().
8. Reducing the Result Size by Specifying Properties
So what if you wanted only one property value for an item with 10
properties? There will be unwanted transferring of 9 columns. Here we
can see how to specify only
the needed columns for an item.
 Collapse | Copy Code
Collapse | Copy Code
ClientContext context = new ClientContext(ServerText.Text);
Web web = context.Web;
context.Load(web, w => w.Title);
context.ExecuteQuery();
MessageBox.Show("The title is: " + web.Title);
MessageBox.Show("Now trying to access a field not in Result Set (expect exception)");
try
{
MessageBox.Show(web.Description); }
catch (Exception ex)
{
MessageBox.Show(ex.ToString());
}
Here we can see that only the
Title property has been specified for retrieval. Accessing the Description column throws an exception.
9. Reducing the Result Size in List
In the case of the list the problem is worse as there are n number of
columns for the list. The result will be multiplied n times. So if we
need only 1 column and retrieve 10
columns for a list of 1000 items, we end up getting 9 x 1000 unwanted
column values.
So to specify the list columns in the Result Set the syntax will be slightly different.
 Collapse | Copy Code
Collapse | Copy Code
ClientContext context = new ClientContext(ServerText.Text);
List list = context.Web.Lists.GetByTitle("Tasks");
CamlQuery query = new CamlQuery();
query.ViewXml = "<View/>";
ListItemCollection listItems = list.GetItems(query);
context.Load(listItems, items => items.Include(item => item["Id"]));
context.ExecuteQuery();
Please note the way
Id is specified. While filling the results, you should take care that only the ID column value is accessed.
 Collapse | Copy Code
Collapse | Copy Code
DataTable table = new DataTable();
table.Columns.Add("Id");
foreach (ListItem item in listItems)
table.Rows.Add(item.Id);
datagrid.DataSource = table;
10. Specifying Credentials
You can specify user credentials while accessing the SharePoint server. The property
Credentials is for this purpose.
 Collapse | Copy Code
Collapse | Copy Code
ClientContext context = new ClientContext(ServerText.Text);
context.Credentials = new NetworkCredential("User", "Password");
Web web = context.Web;
context.Load(web);
context.ExecuteQuery();
MessageBox.Show(web.Title);
Please specify the correct user name and password of your site otherwise an Unauthorized Exception will be thrown.
So this concludes the article with Client Object Model examples for the most common scenarios. In the real world you
will need much more complicated steps and I believe these will provide a base to achieve them.
When to use Server Object Model?
We can use it on the SharePoint server where the Server Object Model
binaries are available. Typical example would be inside Web Parts /
Workflows.
When to use Client Object Model?
We can use it from client machines where the entire SharePoint binaries are not available. A typical example would be from
a Windows Forms application in a client machine.
Summary
In this article we have seen an overview of the Client Object Model in SharePoint 2010. The source code attached
contains various samples of working with the Client Object Model.
SharePoint 2010 - Introduction to Client Object Model
| SharePoint
2010 provides a new client object model that enables you to create
SharePoint solutions that run remotely from the SharePoint server farm.
For example, the client object model enables you to consume and
manipulate SharePoint data in Windows Forms applications, Windows
Presentation Framework application, console applications, Silverlight
applications, and ASP.NET Web applications. |
| |
| For working with client object model you need to get two master dlls: |
| |
| · Microsoft.SharePoint.Client.dll |
| · Microsoft.SharePoint.Client.Runtime.dll |
| |
| These dlls you can find under following path from machine on which you have installed SharePoint 2010. |
| |
| Path to get DLL's: C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\ISAPI |
| |
| The
SharePoint Foundation 2010 managed client object model consists of two
assemblies that contain five namespaces. If you look at the classes
available in those namespaces, you see many classes. Primarily classes
that have direct counterparts to some familiar classes in the SharePoint
Foundation server object model. |
| |
| Following table shows you Client Side classes those are similar to Server Object Model: |
| |
1. Code snippets for How to Load List and List items:
public void LoadList()
{
using (SP.ClientContext ctx = new SP.ClientContext("SharePointSiteURL"))
{
var web = ctx.Web;
// Let's only work with the specific List object and save resources
// by not fetching any other objects
var list = ctx.Web.Lists.GetByTitle("ListName");
// Load only the list variable and execute the query
ctx.Load(list);
ctx.ExecuteQuery();
SP.CamlQuery camlQuery = new SP.CamlQuery();
camlQuery.ViewXml =
@"<View>
<Query>
<Where>
<Eq>
<FieldRef Name='Name'/>
<Value Type='Text'>Shailesh</Value>
</Eq>
</Where>
</Query>
</View>";
SP.ListItemCollection listItems = list.GetItems(camlQuery);
ctx.Load(listItems);
ctx.ExecuteQuery();
//Now you can iterate listitems collection and can get listitems using foreach loop
foreach (SP.ListItem listItem in listItems)
{
//you can get value of list column from listitem as follow:
//listitem["ID"]
//listitem["Name"]
}
}
}
2. Code snippets for How to insert List items to a List:
public void SaveListItem()
{
using (SP.ClientContext ctx = new SP.ClientContext("SharePointSiteURL"))
{
var web = ctx.Web;
var list = ctx.Web.Lists.GetByTitle("ListName");
ctx.Load(list);
ctx.ExecuteQuery();
SP.ListItemCreationInformation itemCreateInfo = new SP.ListItemCreationInformation();
SP.ListItem listItem = list.AddItem(itemCreateInfo);
listItem["Name"] = "Shailesh";
listItem["Surname"] = "Soni";
listItem.Update();
ctx.ExecuteQuery();
}
}
3. Code snippets for update List items in List:
Public void UpdateListItem()
{
using (SP.ClientContext ctx = new SP.ClientContext("SharePointSiteURL"))
{
var web = ctx.Web;
// Let's only work with the specific List object and save resources
// by not fetching any other objects
var list = ctx.Web.Lists.GetByTitle("ListName");
// Load only the list variable and execute the query
ctx.Load(list);
ctx.ExecuteQuery();
SP.CamlQuery camlQuery = new SP.CamlQuery();
camlQuery.ViewXml =
@"<View>
<Query>
<Where>
<Eq>
<FieldRef Name='Name'/>
<Value Type='Text'>Shailesh</Value>
</Eq>
</Where>
</Query>
</View>";
SP.ListItemCollection listItems = list.GetItems(camlQuery);
ctx.Load(listItems);
ctx.ExecuteQuery();
//Now you can iterate listitems collection and can get listitems using foreach loop
foreach (SP.ListItem listItem in listItems)
{
listitem["Address"] = “blah blah blah”;
listitem.Update();
}
ctx.ExecuteQuery();
}
}
4. Code snippets for delete List items in List:
Public void DeleteListItem()
{
using (SP.ClientContext ctx = new SP.ClientContext("SharePointSiteURL"))
{
var web = ctx.Web;
// Let's only work with the specific List object and save resources
// by not fetching any other objects
var list = ctx.Web.Lists.GetByTitle("ListName");
// Load only the list variable and execute the query
ctx.Load(list);
ctx.ExecuteQuery();
SP.CamlQuery camlQuery = new SP.CamlQuery();
camlQuery.ViewXml =
@"<View>
<Query>
<Where>
<Eq>
<FieldRef Name='Name'/>
<Value Type='Text'>Shailesh</Value>
</Eq>
</Where>
</Query>
</View>";
SP.ListItemCollection listItems = list.GetItems(camlQuery);
ctx.Load(listItems);
ctx.ExecuteQuery();
//Now you can iterate listitems collection and can get listitems using foreach loop
foreach (SP.ListItem listItem in listItems)
listItem.DeleteObject();
ctx.ExecuteQuery();
}
}
Conclusion: The above code snippets and detail description will help you to understand Client Object Model to begin with SharePoint 2010.